MEMBRANE
BETA
What is Membrane?
Stateful serverless TypeScript for internal tools.
FEATURESEXAMPLES
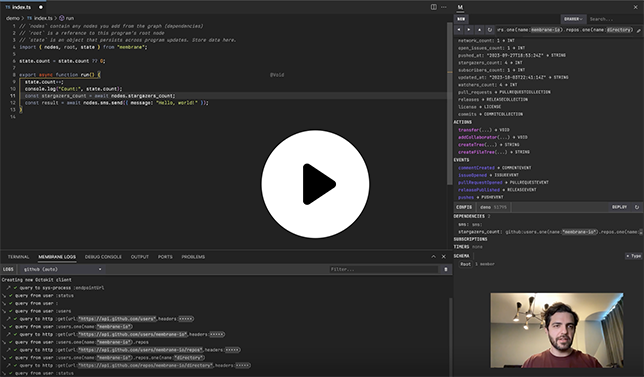
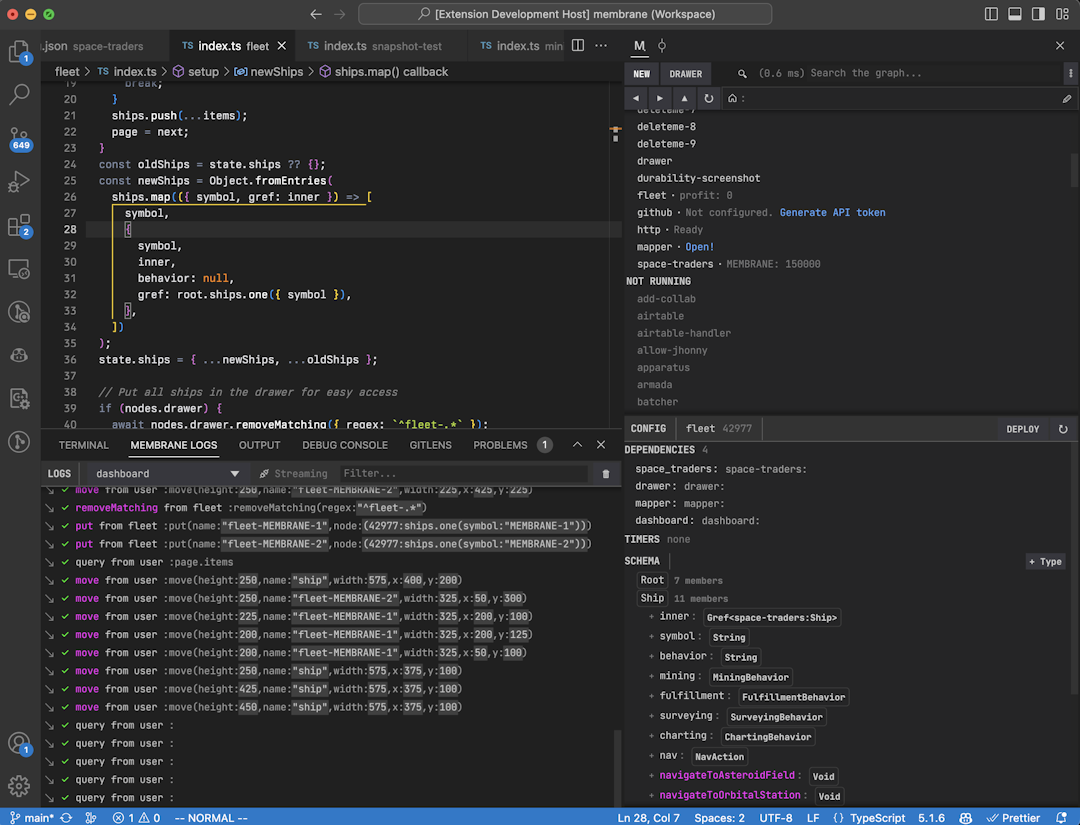
built into vscode
The Membrane client is a Visual Studio Code extension. We didn't reinvent the wheel building another web-based IDE when there's already a dependable one with lots of extensibility points.
If you're going to be writing code, why not use the tools you already know and love?
Even if you don't use VSCode for day-to-day work, you can still use it as your Membrane client.

Graph Explorer
Program Configuration
Logs Explorer
What is Membrane?
Stateful serverless TypeScript for internal tools.
FEATURESEXAMPLES
Features Walkthrough
Communication
- 2023.08.20 Progress Update #3 Simpler function signatures, built-in Google auth.
- 2023.08.13 Progress Update #2 Windows support and OOM handling.
- 2023.07.30 Progress Update #1 Internal logging architecture, improved HTTP UI.
- 2023.07.14 Progress Update #0 Exit nodes and Program Replays.
Enter your email for occasional updates