MEMBRANE
alpha
What is Membrane?
Stateful serverless TypeScript for internal tools.
FEATURESEXAMPLES
example htmx
Demonstrates how to use HTMX on Membrane.
The form below is rendered server-side but won't reload the page when editing or submitting.
The contact data is stored in the Membrane state object.
What is Membrane?
Stateful serverless TypeScript for internal tools.
FEATURESEXAMPLES
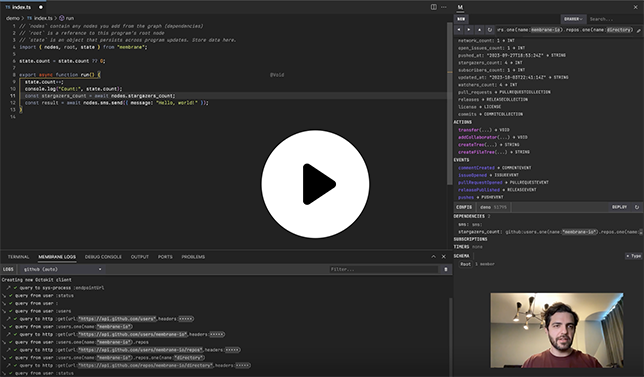
Features Walkthrough
In this video we discuss 3 of the most important features of Membrane: Durability, The Graph, and Observability.
If you're curious about Membrane's architecture, Juan joined the devtools.fm podcast to talk through the nuts and bolts.
Communication
- 2024-10-18 Changelog 0.7 Simpler onboarding, new templates; better types
- 2024-10-04 Changelog 0.6 IDE text selection; GitHub, Anthropic driver upgrades
- 2024-09-27 Changelog 0.5 Better npm support; package sharing upgrades
- 2024-09-13 Changelog 0.4 Navigator file explorer; share page improvements
- 2024-09-06 Changelog 0.3 Support npm package types; Logs back navigation
- 2024-08-30 Changelog 0.2 Logs UI upgrades and better onboarding UX (examples)
- 2024-08-23 Changelog 0.1 Improved Navigator context menu and driver install UX
- 2024-06-19 Public Roadmap A Membrane program to share what we're working on
- 2023-09-20 Progress Update #3 Simpler function signatures; built-in Google auth
- 2023-09-13 Progress Update #2 Windows support and OOM handling
- 2023-08-30 Progress Update #1 Internal logging architecture; improved HTTP UI
- 2023-08-14 Progress Update #0 Exit nodes and Program Replays
Enter your email for occasional updates